728x90

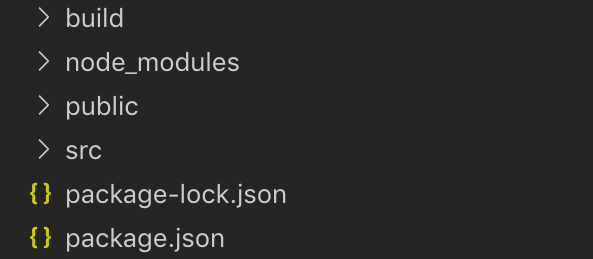
- build: npm run build 커맨드를 통해 생성된 react 배포 폴더
- public: static 자원이 위치하는 폴더
- src: components ( 컴포넌트 파일 존재 ), containers ( 컨테이너 파일 존재 ) , pages , store 등이 위치하는 폴더
- package: version, dependencies, proxy 등의 정보가 들어있는 파일
이 중 React의 중요한 파일 3가지
index.js
App.js
index.html을 살펴보자
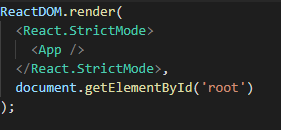
- index.js
src 폴더에 포함되어 있다. 메인 프로그램이라고 할 수 있다. 여기에서 HTML 템플릿 및 JavaScript의 컴포넌트를 조합하여 렌더링하고 실제 표시한다.

index.html에는 root 라는 div 가 있는데, index.js 에서는 root에 App.js 를 렌더링 시킨다.
- index.html
public 폴더에 있다. 메인 프로그램인 index.js에 대응되는 것으로, HTML 템플릿 파일이다. 이 파일이 직접 표시되는 것은 아니고, index.js에 의해 일어 와서 렌더링된 결과가 표시된다.
- App.js
src 폴더에 있다. 이것은 컴포넌트를 정의하는 프로그램이다. 실제로 화면에 표시되는 내용 등은 여기에서 정의된다.
'React' 카테고리의 다른 글
| [React] setState , bind 함수 이해하기 (0) | 2021.09.13 |
|---|---|
| [React] 컴포넌트의 state (0) | 2021.09.13 |
| [React] 컴포넌트의 Props (0) | 2021.09.13 |